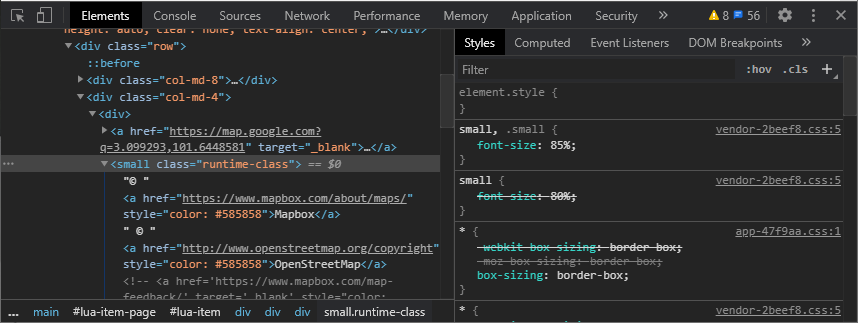
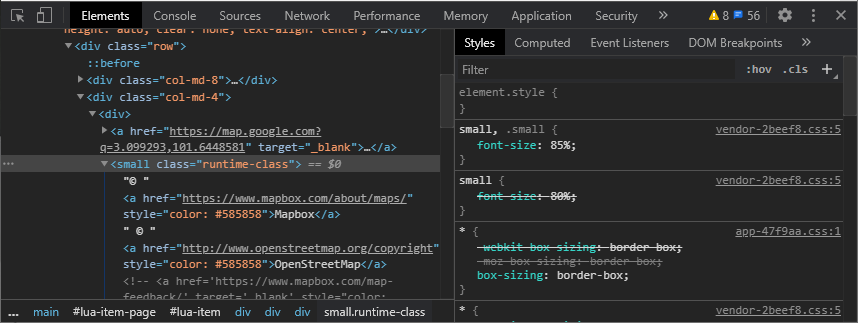
Open Chrome Devtools: More tools -> Developer tools
Click Element tab.
Select an element with the class name (Optional), then click + (New Style Rule at top-right) button at the Styles tab.
You can specificy class name .runtime-class or selector .runtime-class a

❤️ Is this article helpful?
Buy me a coffee ☕ or support my work via PayPal to keep this space 🖖 and ad-free.
Do send some 💖 to @d_luaz or share this article.
✨ By Desmond Lua
A dream boy who enjoys making apps, travelling and making youtube videos. Follow me on @d_luaz
👶 Apps I built
Travelopy - discover travel places in Malaysia, Singapore, Taiwan, Japan.