Pagination And Query In Hugo shows how to do pagination in Hugo with a simple pagination template. The drawback with the template is that is will render all the pages. If there are 30 page, it will show 1-30 rather than selective show a few previous and next pages.
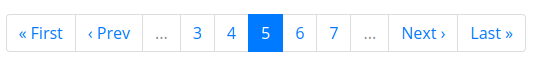
We need a smarter pagination template with the following behaviour:
- Show
Firstpage shortcut if not 1st and 2nd page - Show
Previouspage shortcut if there is a previous page - Show current page number with previous 2 pages and next 2 pages; Skip other pages with placeholder
... - Show
Nextpage shortcut if there is a next page - Show
Lastpage shortcut if not last and 2nd last page

{{ $pag := $.Paginator }}
{{ if gt $pag.TotalPages 1 }}
{{ $.Scratch.Set "dot_rendered" false }}
<nav aria-label="page navigation">
<ul class="pagination">
<!-- Don't show on 1st and 2nd page -->
{{ if and (ne $pag.PageNumber 1) (ne $pag.PageNumber 2) }}
<li class="page-item"><a href="{{ $pag.First.URL }}" rel="first" class="page-link">« First</a></li>
{{ end }}
{{ if $pag.HasPrev }}
<li class="page-item"><a href="{{ $pag.Prev.URL }}" rel="prev" class="page-link">‹ Prev</a></li>
{{ end }}
{{ range $pag.Pagers }}
{{ if eq . $pag }} <!-- Current Page -->
<li class="page-item active"><a href="{{ .URL }}" class="page-link">{{ .PageNumber }}</a></li>
{{ else if and (ge .PageNumber (sub $pag.PageNumber 2)) (le .PageNumber (add $pag.PageNumber 2)) }}
{{ $.Scratch.Set "dot_rendered" false }} <!-- Render prev 2 page and next 2 pages -->
<li class="page-item"><a href="{{ .URL }}" class="page-link">{{ .PageNumber }}</a></li>
{{ else if eq ($.Scratch.Get "dot_rendered") false }} <!-- render skip pages -->
{{ $.Scratch.Set "dot_rendered" true }}
<li class="page-item disabled"><a class="page-link">...</a></li>
{{ end }}
{{ end }}
{{ if $pag.HasNext }}
<li class="page-item"><a href="{{ $pag.Next.URL }}" rel="next" class="page-link">Next ›</a></li>
{{ end }}
<!-- Don't show on last and 2nd last page -->
{{ if and (ne $pag.PageNumber $pag.TotalPages) ((ne $pag.PageNumber (sub $pag.TotalPages 1))) }}
<li class="page-item"><a href="{{ $pag.Last.URL }}" rel="last" class="page-link">Last »</a></li>
{{ end }}
</ul>
</nav>
{{ end }}