Create custom email template such as the following is a pain to edit and maintain, and doesn't guarantee responsiveness and property display on different email client.
<p>Hello {name},</p><br><p>Welcome to <a href="https://code.luasoftware.com/">{APP_NAME}</a></p><br><p>From,</p><p>Desmond Lua</p>NOTE: Html Email Template.
SendGrid Template
A better way is to use SendGrid Dynamic Template. Go to SendGrid Dashboard and select Templates -> Transactional (or Marketing) on the left panel menu. I am using Dynamic Templates.
Click Create Template (top-right corner button), put in a Name (e.g. Welcome), click Save.
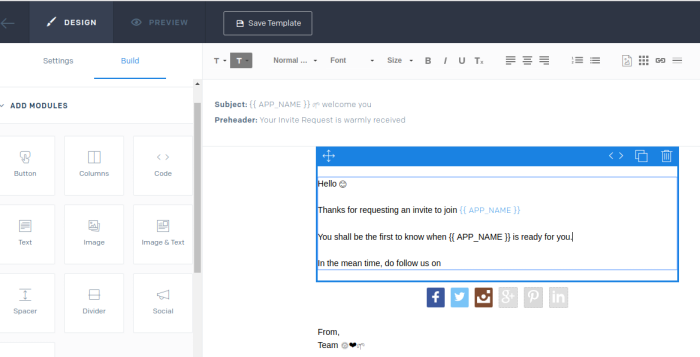
Click Add Version, the select either Design Editor or Code Editor. I choose Design Editor.
Template Name: I usev1Email Subject: Welcome to ...Email Preheader: Like a preview/summary of the email used by some email client (e.g.Gmail)
Add Text
Click on Build (right side of Settings), expand Add Modules and drag Text to the content panel (until Drag module here box is shown, the drop it).
Click on the module to edit text, there is some simple editor to format the text as well as ability the edit as html.

Add Social
From Add Modules and drag Social to the content panel (until Drag module here box is shown, the drop it).
This will add social media button for Facebook, Twitter, Instagram, Google, Pinterest, Linkedin.
NOTE: I don't think can add new social media button, but can reduce.
Unlike Text, you cannot edit the button via the module box. Select the module, expand Modules Styles on the left panel and shall see a list of social media names which is textbox for you to include the urls.
Add Unsubscribe
I didn't use Add Modules -> Unsubscribe. I believe this is part of subscription management system by which I have yet to study.
Instead, I put in Add Modules -> Text which include a Unsubscribe link which I have to do my own implementation.
Dynamic Template Data
In Text modules, you can have dynamic parameters by using syntax such as Hi {{ name }} or <a href="{{ unsubscribe_url }}">Unsubsribe</a>.
The parameters shall be send it at runtime when calling thr Python libraries.
Export
You can also export the template as HTML (Build -> Advanced -> Import / Export -> Export HTML), where you could write code to format the email with parameters and send via email (using SendGrid or not).
Python
Install sendgrid.
pip install sendgridSendGrid python code using template and dynamic template data.
import loggingfrom sendgrid import SendGridAPIClientfrom sendgrid.helpers.mail import Mail, Emailfrom python_http_client.exceptions import HTTPErrorlog = logging.getLogger(__name__)SENDGRID_API_KEY = 'SG.xx-mm...'message = Mail( to_emails="[email protected]", from_email=Email('[email protected]', "Desmond Lua"), )message.template_id = 'd-f366...'message.dynamic_template_data = { 'name': 'Desmond', 'unsubscribe_url ': 'https://...'}try: response = sg.send(message) log.info(f"email.status_code={response.status_code}")except HTTPError as e: log.error(e)