
Using utility classes
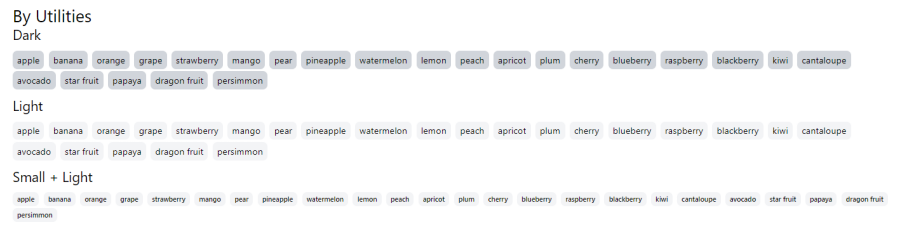
<script setup>const tags = ['apple', 'banana', 'orange', 'grape', 'strawberry', 'mango', 'pear', 'pineapple', 'watermelon', 'lemon', 'peach', 'apricot', 'plum', 'cherry', 'blueberry', 'raspberry', 'blackberry', 'kiwi', 'cantaloupe', 'avocado', 'star fruit', 'papaya', 'dragon fruit', 'persimmon']; </script><template> <div> <h3>Dark</h3> <ul class="inline-flex flex-wrap gap-x-2 gap-y-1 my-3"> <li v-for="tag in tags" :key="tag" class="px-2 py-1 bg-gray-300 rounded-lg"> {{ tag }} </li> </ul> <h3>Light</h3> <ul class="inline-flex flex-wrap gap-x-2 gap-y-1 my-3"> <li v-for="tag in tags" :key="tag" class="px-2 py-1 bg-gray-100 rounded-lg"> {{ tag }} </li> </ul> <h3>Small + Light</h3> <ul class="inline-flex flex-wrap gap-x-2 gap-y-1 my-3"> <li v-for="tag in tags" :key="tag" class="px-2 py-1 bg-gray-100 rounded-lg text-xs font-medium"> {{ tag }} </li> </ul> </div></template>Create custom component classes
@layer components { .t-chip-container { @apply inline-flex flex-wrap gap-x-2 gap-y-1 } .t-chip { @apply px-2 py-1 rounded-lg bg-gray-300 } .t-chip-light { @apply bg-gray-100 } .t-chip-small { @apply text-xs font-medium }}NOTE: Refer Tailwind Custom Base CSS and Tailwind Organize Components CSS File.
Usage
<script setup>const tags = ['apple', 'banana', 'orange', 'grape', 'strawberry', 'mango', 'pear', 'pineapple', 'watermelon', 'lemon', 'peach', 'apricot', 'plum', 'cherry', 'blueberry', 'raspberry', 'blackberry', 'kiwi', 'cantaloupe', 'avocado', 'star fruit', 'papaya', 'dragon fruit', 'persimmon']; </script><template> <div> <h3>Dark</h3> <ul class="t-chip-container my-3"> <li v-for="tag in tags" :key="tag" class="t-chip"> {{ tag }} </li> </ul> <h3>Light</h3> <ul class="t-chip-container my-3"> <li v-for="tag in tags" :key="tag" class="t-chip t-chip-light"> {{ tag }} </li> </ul> <h3>Small + Light</h3> <ul class="t-chip-container my-3"> <li v-for="tag in tags" :key="tag" class="t-chip t-chip-light t-chip-small"> {{ tag }} </li> </ul> </div></template>