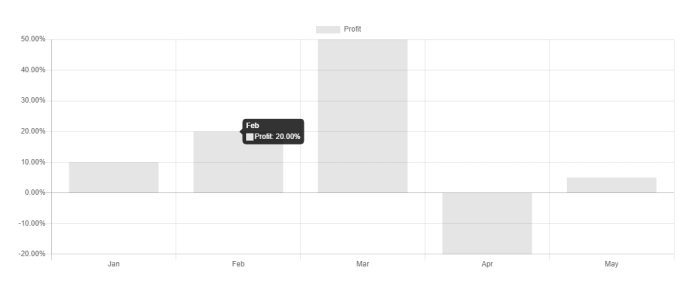
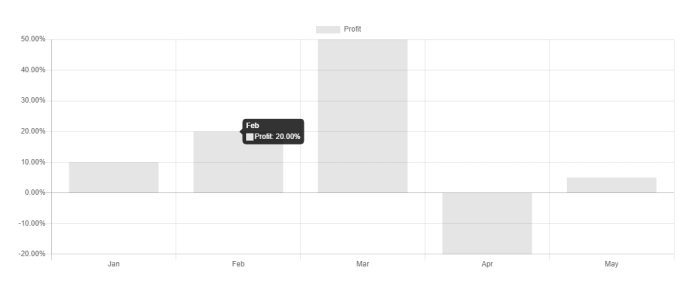
<template> <div> <bar-chart :chart-data="barChartData" :options="barChartOptions" :width="800" :height="300" /> </div></template><script>export default { data() { return { barChartData: { datasets: [ { label: 'Profit', data: [0.1, 0.2, 0.5, -0.2, 0.05] } ], labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'] }, barChartOptions: { tooltips: { callbacks: { label: (tooltipItem, data) => { const label = data.datasets[tooltipItem.datasetIndex].label; const value = this.formatPercentage(tooltipItem.yLabel); return `${label}: ${value}` } } }, scales: { yAxes: [ { ticks: { // min: -1, // max: 1, callback: (value) => { return this.formatPercentage(value) }, beginAtZero: true }, scaleLabel: { display: true } } ] } } } }, methods: { formatPercentage(value) { return Number(value).toLocaleString(undefined,{style: 'percent', minimumFractionDigits:2}); }, }}</script>

❤️ Is this article helpful?
Buy me a coffee ☕ or support my work via PayPal to keep this space 🖖 and ad-free.
Do send some 💖 to @d_luaz or share this article.
✨ By Desmond Lua
A dream boy who enjoys making apps, travelling and making youtube videos. Follow me on @d_luaz
👶 Apps I built
Travelopy - discover travel places in Malaysia, Singapore, Taiwan, Japan.