Setup Bootstrap 4 or BootstrapVue.
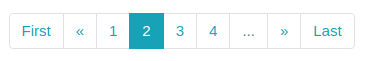
Pagination Component

Vue.js Component
<template> <ul class="pagination"> <li class="page-item" :class="{'disabled': currentPage == 1}"> <a class="page-link" :href="pageUrl(1)">First</a> </li> <li class="page-item" :class="{'disabled': currentPage == 1}" > <a class="page-link" :href="pageUrl(currentPage-1)" aria-label="Previous"> <span aria-hidden="true">«</span> <span class="sr-only">Previous</span> </a> </li> <li class="page-item" :class="{'active': currentPage == index, 'disabled': index == '...'}" v-for="(index, key) in pages" :key="key"> <a class="page-link" :href="pageUrl(index)">{{ index }}</a> <!-- <router-link class="page-link" :to="pageUrl(index)">{{ index }}</router-link> --> </li> <li class="page-item" :class="{'disabled': currentPage == totalPage}"> <a class="page-link" :href="pageUrl(currentPage+1)" aria-label="Next"> <span aria-hidden="true">»</span> <span class="sr-only">Next</span> </a> </li> <li class="page-item" :class="{'disabled': currentPage == totalPage}"> <a class="page-link" :href="pageUrl(totalPage)">Last</a> </li> </ul></template><script>export default { name: 'pagination', props: { currentPage: Number, totalPage: Number }, /* data() { return { currentPage: 6, totalPage: 6 } }, */ computed: { pages() { let nums = [] nums.push(this.currentPage) let count = 1 let index = this.currentPage - count while (index >= 1) { nums.unshift(index) count++ index = this.currentPage - count if (count > 2) break } if (index >= 1) nums.unshift('...') count = 1 index = this.currentPage + count while (index <= this.totalPage) { nums.push(index) count++ index = this.currentPage + count if (count > 2) break } if (index <= this.totalPage) nums.push('...') return nums } }, methods: { pageUrl(index) { if (index == 1) { return '/' } else if (index < 1 || index > this.totalPage) { return '' } else { return `/page/${index}` } } }}</script>NOTE: If you are using Vue-Router, you might want to use <router-link class="page-link" :to="pageUrl(index)">{{ index }}</router-link> instead of <a class="page-link" :href="pageUrl(index)">{{ index }}</a>
Usage
<template> <div> <pagination :total-page="totalPage" :current-page="page" /> </div></template><script>import Pagination from '@/components/Pagination.vue'export default { name: 'home', data() { return { totalPage: 6 page: 1 } }, components: { Pagination }}</script>