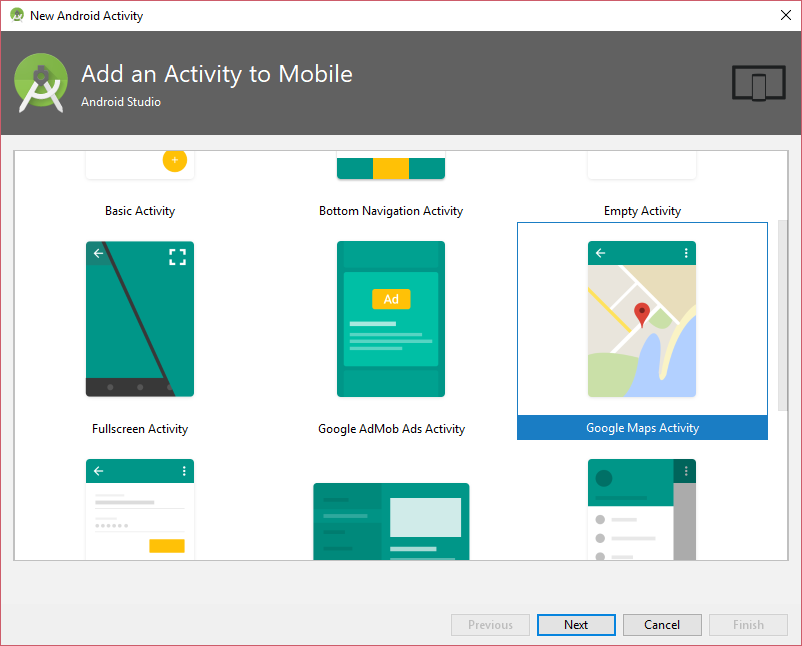
The easiest way is to add Google Maps Activity to your project. Goto File -> New -> Activity -> Gallery and select Google Maps Activity. This will automatically create the following.
NOTE: The tutorial is tested with Android Studio 3.1.

Add google play map depedencies to app Module build.gradle
dependencies {
// https://developers.google.com/android/guides/releases
implementation 'com.google.android.gms:play-services-maps:15.0.1'
}Add permission and API_KEY to AndroidManifest.xml
<manifest ...>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application ...>
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />
</application>
</manifest>NOTE: The ACCESS_COARSE/FINE_LOCATION permissions are not required to use Google Maps Android API v2, but you must specify either coarse or fine location permissions for the 'MyLocation' functionality.
res/values/google_maps_api.xml
<resources>
<!--
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=A9:60:D2:42:4A:62:20:6A:78:E0:EC:7D:3B:CF:6B:51:15:A1:F1:F0%3Bcom.luasoftware.testgooglemap
You can also add your credentials to an existing key, using these values:
Package name:
A9:60:D2:42:4A:62:20:6A:78:E0:EC:7D:3B:CF:6B:51:15:A1:F1:F0
SHA-1 certificate fingerprint:
A9:60:D2:42:4A:62:20:6A:78:E0:EC:7D:3B:CF:6B:51:15:A1:F1:F0
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
-->
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">YOUR_KEY_HERE</string>
</resources>This file contain instruction to get Google Maps API key from Google APIs Console.
- Use the provided link
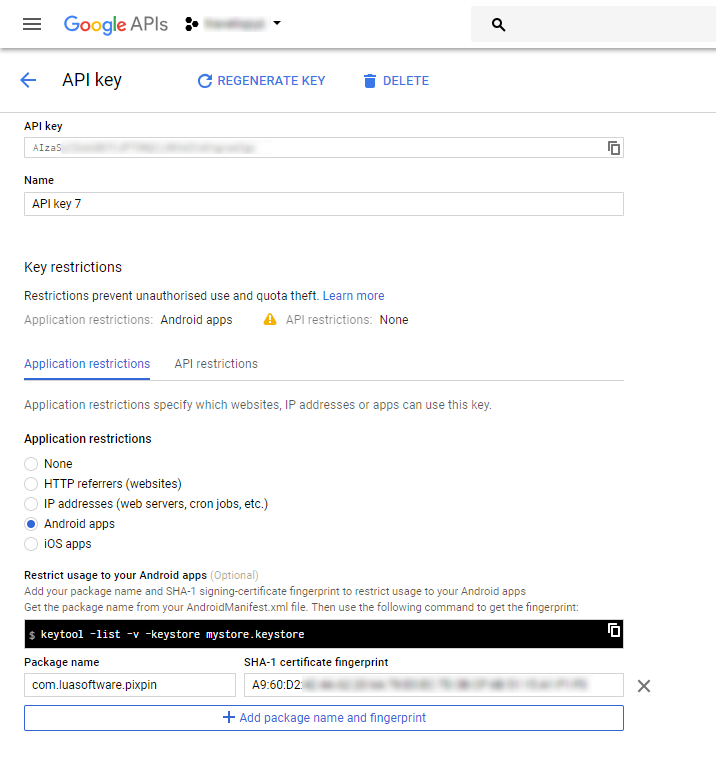
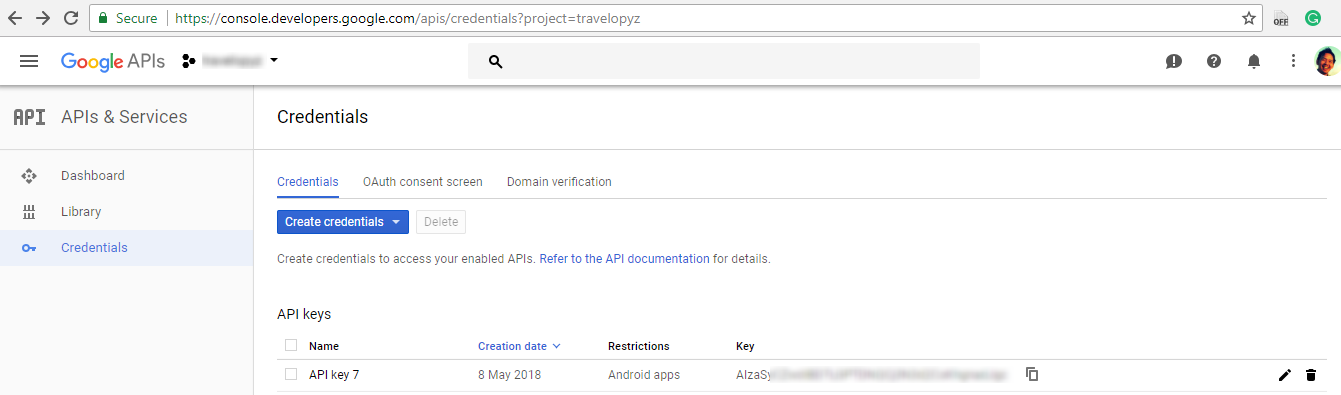
https://console.developers.google.com/flows/...to createCredentialsforAPI Keys(select existing Google projects or create new). - Copy the API_KEY into
res/values/google_maps_api.xml(it starts withAIza) - Select Library from the left panel and enable
Maps SDK for Android.
NOTE: At Credentials for API Keys, make sure the package name is correct (e.g. com.luasoftware.testgooglemap). Mine was wrongly put as com.luasoftware.testgooglemap.view because I created the activity in the view package.
NOTE: I suspect the SHA-1 certificate fingerprint provided by default only works for development/debug build only. You probably need to add another SHA-1 certificate fingerprint entry for production build (use keytool -list -v -keystore {keystore.jks} -alias {alias_name} or refer to this guide).



If you bump into the exception of Authorization failure, check if
- API_KEY is correct
- Package name & SHA-1 is correct in
Google APIs Console - Credentials Maps SDK for Androidis enableGoogle APIs Console - Library
05-08 17:06:57.643 3868-4057/com.luasoftware.pixpin E/Google Maps Android API: Authorization failure. Please see https://developers.google.com/maps/documentation/android-api/start for how to correctly set up the map.
05-08 17:06:57.653 3868-4057/com.luasoftware.pixpin E/Google Maps Android API: In the Google Developer Console (https://console.developers.google.com)
Ensure that the "Google Maps Android API v2" is enabled.
Ensure that the following Android Key exists:
API Key: AIza***
Android Application (<cert_fingerprint>;<package_name>): A9:60:***;com.luasoftware.pixpinBelow is a default sample code of loading Google Map in Android.
class MapsActivity : AppCompatActivity(), OnMapReadyCallback { private lateinit var mMap: GoogleMap override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_maps) // Obtain the SupportMapFragment and get notified when the map is ready to be used. val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this) } /** * Manipulates the map once available. * This callback is triggered when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user will be prompted to install * it inside the SupportMapFragment. This method will only be triggered once the user has * installed Google Play services and returned to the app. */ override fun onMapReady(googleMap: GoogleMap) { mMap = googleMap // Add a marker in Sydney and move the camera val sydney = LatLng(-34.0, 151.0) mMap.addMarker(MarkerOptions().position(sydney).title("Marker in Sydney")) mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }}res/layour/activity_maps.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />References: